Editor Overview
Introduction
Simple Team Pages ships with a simple to use editor that allows users to easily create rich pages. In fact, our app uses the same editor that Confluence does, albeit with a few less features.
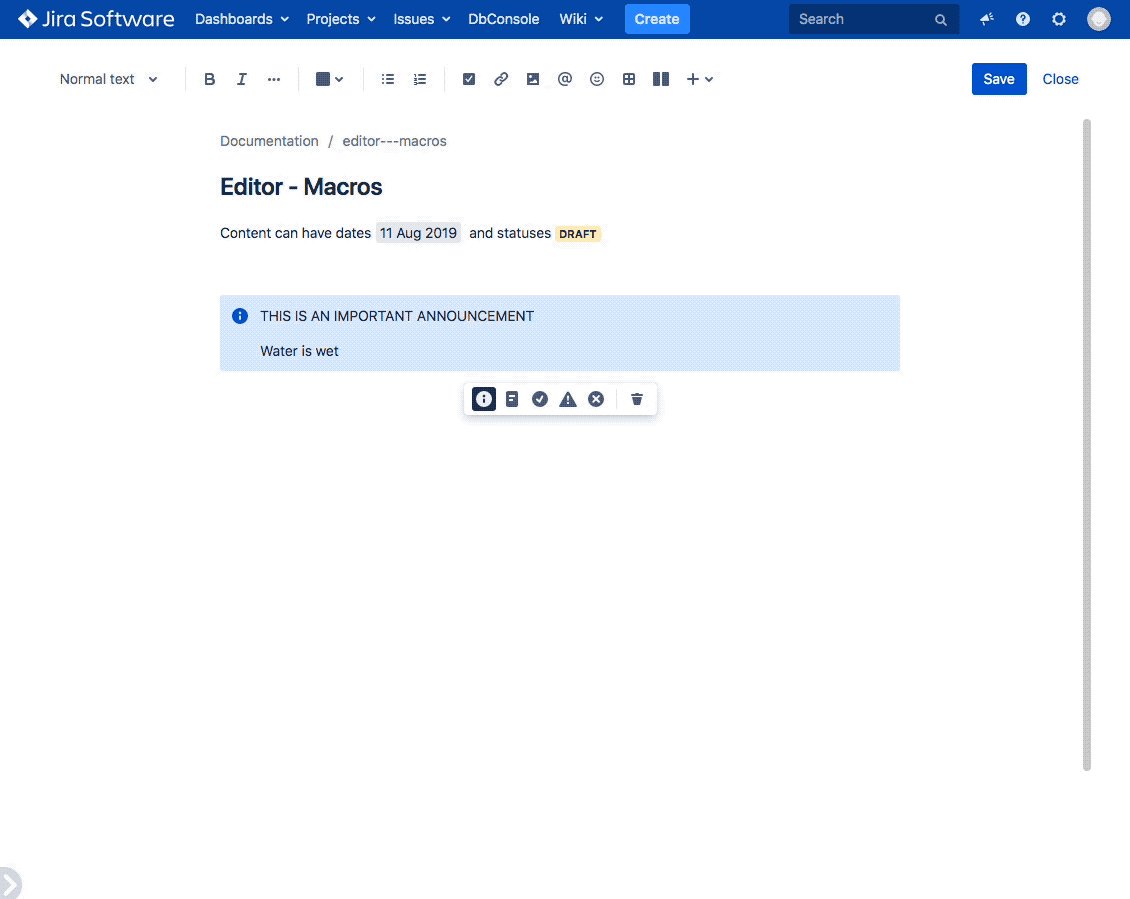
You can see the editor in action when editing a page.

Editor Sections
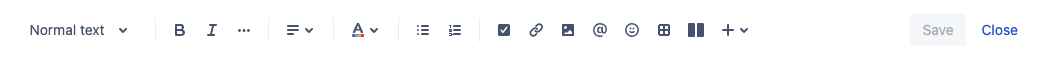
The first thing you see is the editor toolbar.

This allows for formatting text in typical ways like changing font sizes, text docorations (bold, underline, strikethrough), justifying text, as well as inserting content macros.
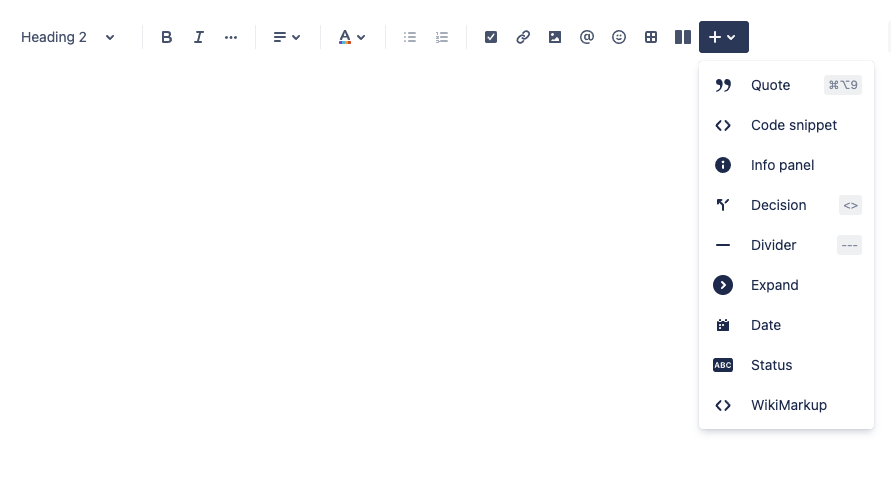
Since the toolbar doesn't aways fit all available options, some actions are hidden underneath the + symbol at the end.

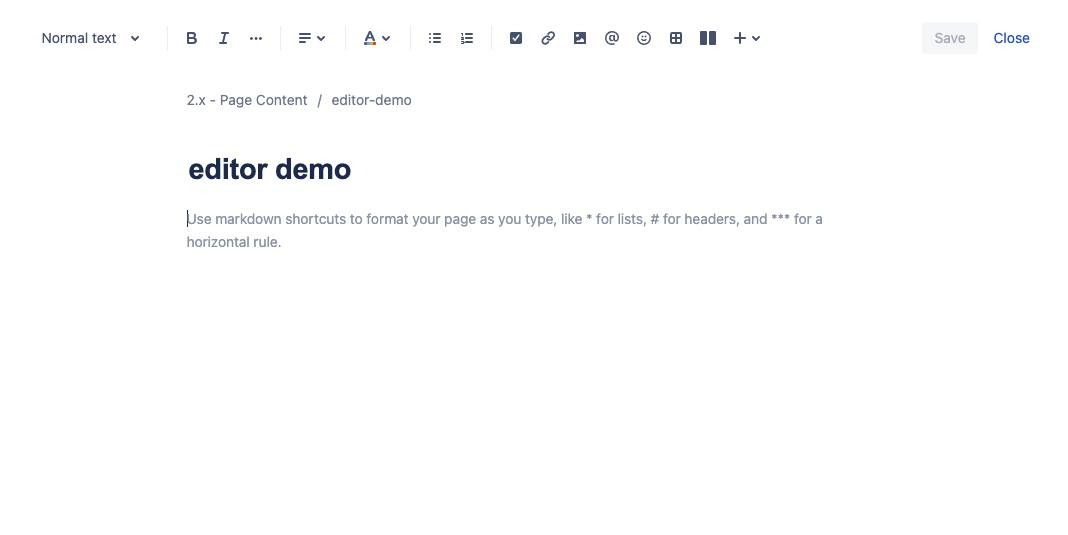
Below the toolbar you will see a breadcrumb for the current page, as well as the title of the page. The breadcrumb tells you which project this page belongs to, and the page key given to this page. The title is a row on its own, and can be edited simply by clicking in that area and then entering new text.

Below the title, you'll find the main editor area. This is where your page content goes.
Editor Features & Macros
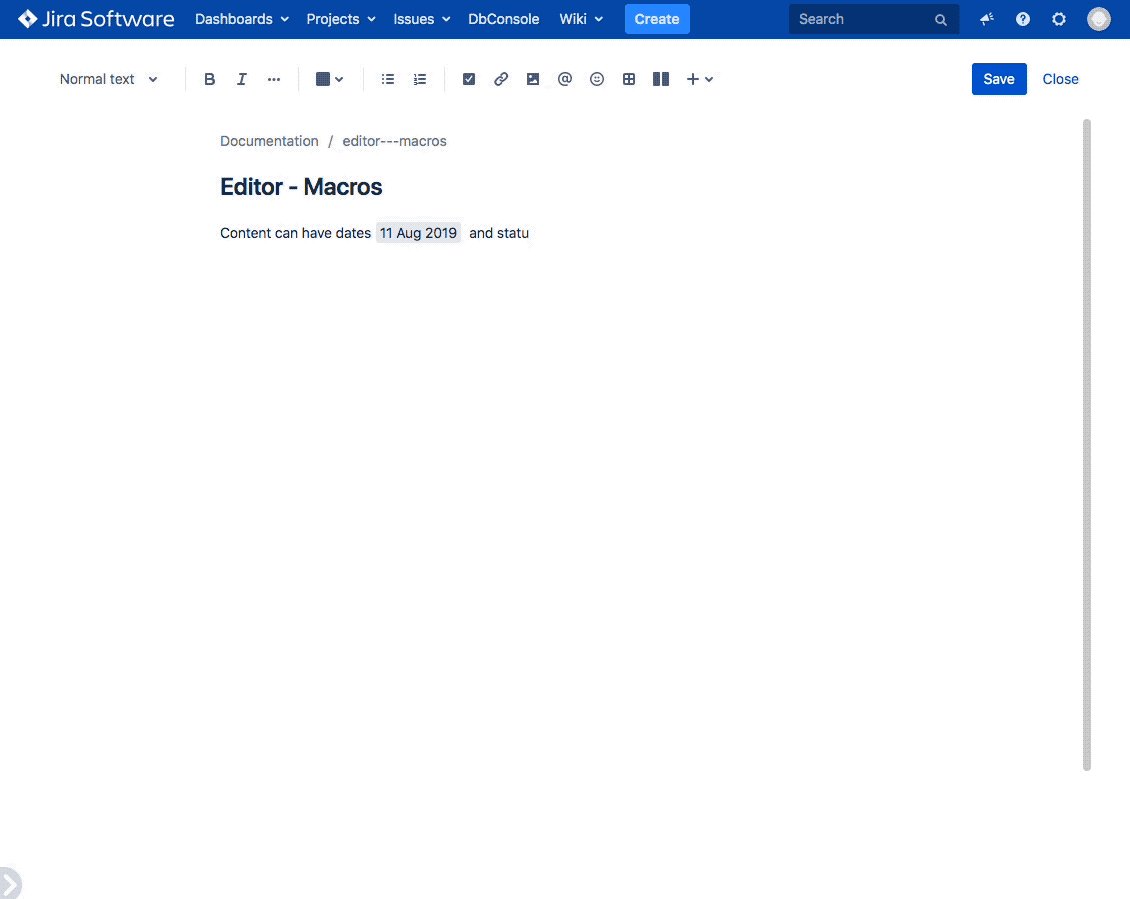
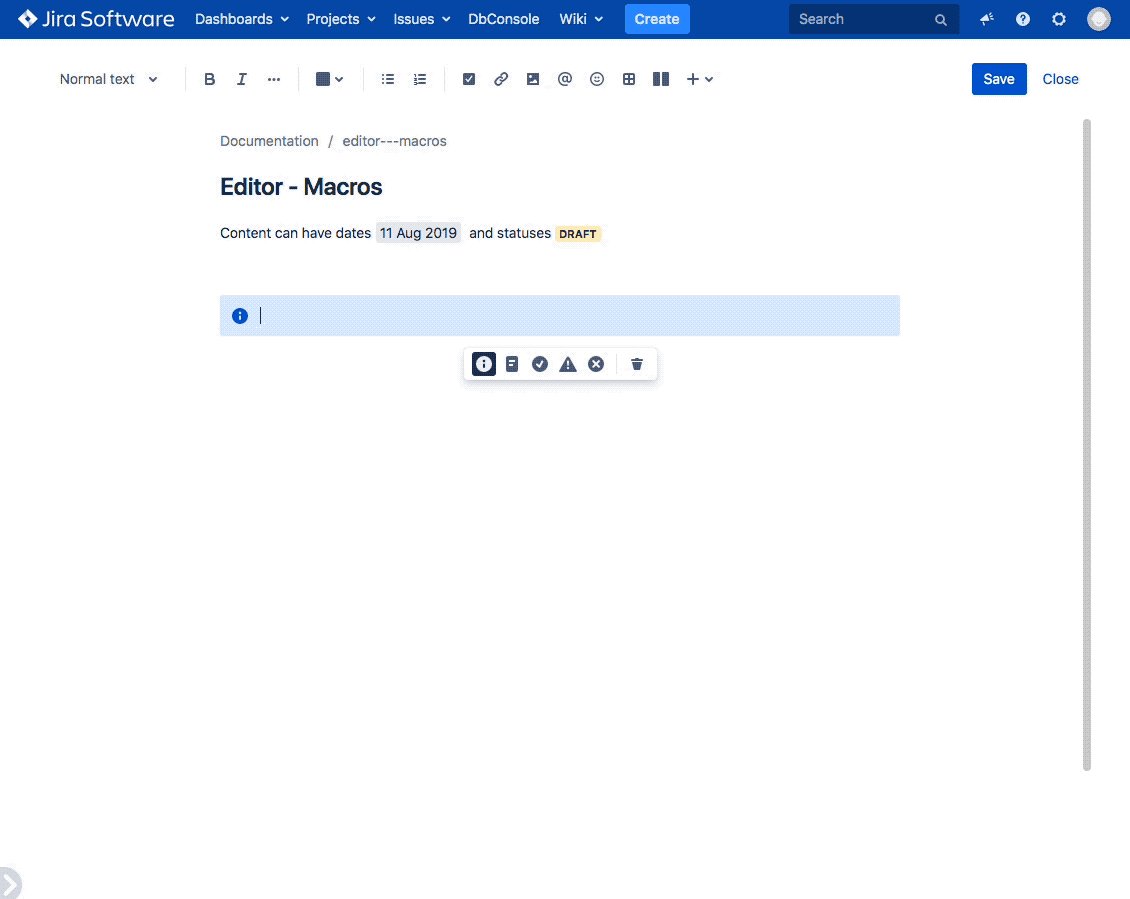
Besides regular text, the editor also has some useful content blocks and macros that provide additional flexibility to structure content in more interesting ways, and make pages more useful.
Columns allow you to split the page visually into multiple side-by-side columns.
Tables are easily managed and edited using the fancy built-in table editor
link to files and embed images in any page
mentioning Jira issues, mentioning other pages, and of course mentioning users are easy with convenient type-ahead
track tasks and decisions within pages
Panels, Code Snippets, and Quotes you probably recognize from Jira. They work pretty much the same in our editor
Dividers allow you to visually separate content by inserting a horizontal rule
Expanders allow you to hide some content under a 'show more' action
Status lozenges allow you to add colored status badges wherever needed
and a few more, which can be seen in the Macro Overview page.
Quick Entry via Slash commands
The editor supports quick entry of content using slash /. Whenever you type a slash, an autocomplete menu pops up, allowing you to select a content element to inserts.

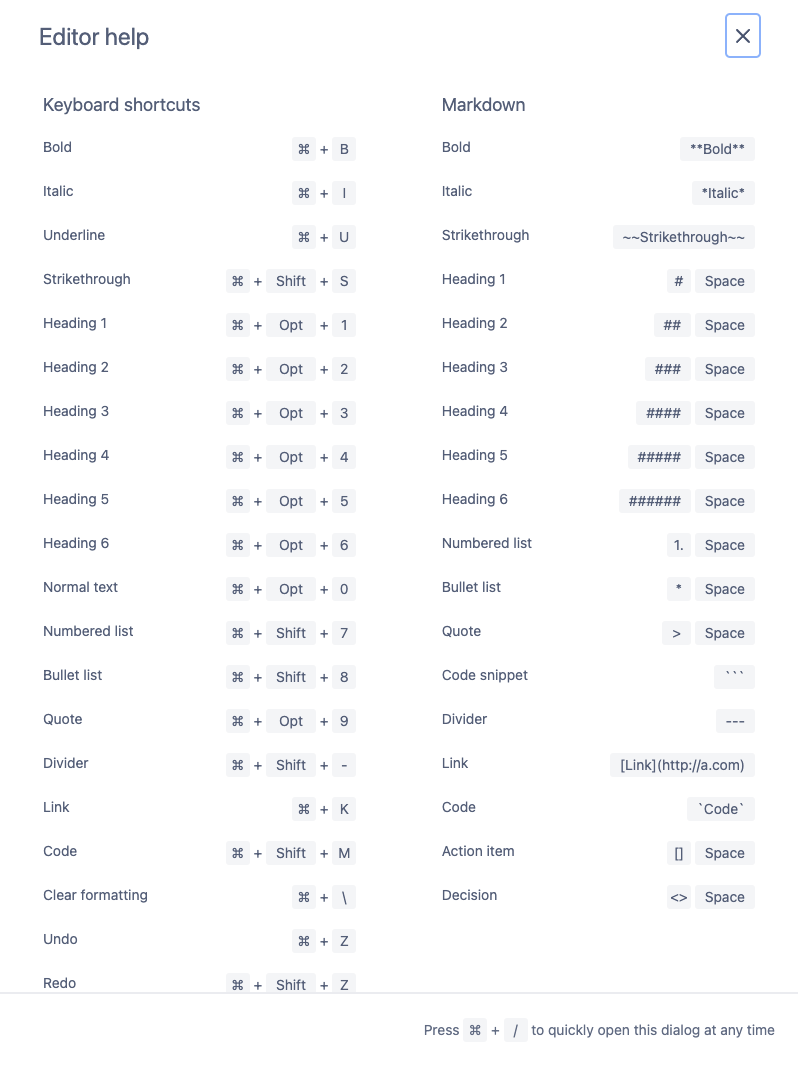
Using Markdown
Many of use are used to Markdown by now from using things like Github, and other products that feature markdown pre-dominantly. Our editor supports markdown, which means creating an H1 heading for example simply requires typing # and then the heading.

For more details, see the Markdown page.
Keyboard Shortcuts
The editor supports various keyboard shortcuts. These can be seen when typing cmd + / on apple, and ctrl + / on windows.
Example: